
클라이언트 -> 서버 파일 업로드 과정
파일 업로드 시, 클라이언트가 웹 브라우저라면 form을 통해 파일을 등록해서 전송하게 됩니다. 이때 웹 브라이저가 보내는 HTTP 메시지는 Content-Type 속성이 <multipart/form-data>로 지정되며, 정해진 형식에 따라 메시지를 인코딩하여 전송 한다. 이를 처리하기 위한 서버는 multipart 메시지에 대해서 각 파트별로 분리하여 개별 파일의 정보를 얻게 됨
-> 이미지 파일을 전송한다고 해서 이메일에 첨부파일을 붙여 메일을 보내는 것처럼 png나 jpg 파일 자체가 전송되는 것이 아니다. 이미지 파일도 문자로 이뤄져 있기 때문에 이미지 파일을 스펙에 맞게 문자로 생성하여 HTTP request body에 담아 서버로 전송해야 한다.

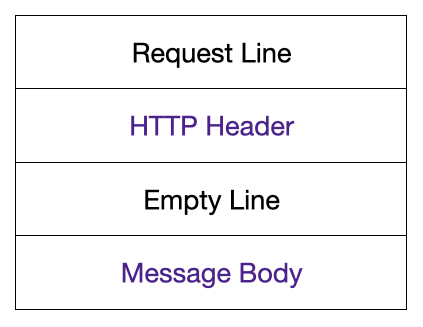
Message Body에 들어가는 데이터 타입을 HTTPHeader에 명시해줄 수 있는데, 이 때 명시할 수 있도록 해주는 필드가 바로 Content-type
Content-type에는 MIME(Multipurpose Internet Mail Extensions) 타입을 기술해줄 수 있는데, 여러 타입중 하나가 바로 multipart 임
MIME에서의 multipart & multipart/form-data
- Multipart 메세지
- 서로 붙어있는 여러 개의 메세지를 포함하여 하나의 복합 메세지로 보내집니다.
- MIME multipart 메세지는 “Content-type:” 헤더에 boundary 파라미터를 포함합니다.
- boundary는 메세지 파트를 구분하는 역할을 하며, 메세지의 시작과 끝 부분도 나타납니다.
- 첫번째 Boundary 전에 나오는 내용은 MIME을 지원하지 않는 클라이언트를 위해 제공됩니다.
- boundary 를 선택하는 것은 클라이언트의 몫입니다. 보통 무작위의 문자를 선택해 메세지의 본문과 충돌을 피합니다. Ex) UUID
- 멀티파트 폼 제출:
- HTTP form을 채워서 제출하면, 가변 길이 텍스트 필드와 업로드 될 객체는 각각 멀티파트 본문을 구성하는 하나의 파트가 되어 보내집니다. 멀티 파트 분몬은 여러 다른 종류와 길이의 값으로 채워진 form을 허용합니다.
- multipart/form-data: 사용자가 양식을 작성한 결과 값의 집합을 번들로 만드는데 사용합니다.

서버에 multipart/form-data로 데이터를 보낼때의 request header와 body는 위 이미지와 같이 구성되어있습니다.
위 이미지과 함께 다음과 같은 HTTP 통신 규격을 확인해 볼 수 있음
- Content-Type가 multipart/form-data로 지정 되어있어야 서버에서 정상적으로 데이터를 처리할 수 있습니다.
- 전송되는 파일 데이터의 구분자로 boundary에 지정되어 있는 문자열을 이용합니다.
- boundary의 문자열 중 마지막 ------WebKitFormBoundaryQGvWeNAiOE4g2VM5-- 값은 다른 값과 다르게 --가 마지막에 붙었는데, -- 는 body의 끝을 알리는 의미를 가집니다.
이 규격에 맞게 http header와 body 데이터를 생성 한 후 HTTP server에 요청하게 되면 서버에서도 HTTP 통신 규격에 맞게 데이터를 파싱한 후 처리
추가적으로 header 와 header 를 구분하는 것은 개행문자이고, header 와 body 를 구분하는 것은 개행 문자 2개, body 에 포함되어있는 file data 를 구분하는 것은 boundary입니다.
엄밀하게는 (개행)바운더리문자열(개행)을 기준으로 구분하게 됩니다. 또, 이때의 개행은 플랫폼에 상관없이 CRLF로 \r\n을 사용해야 합니다.
참고 그림&문서
HTTP multipart/form-data 란?
HTTP multipart/form-data 이해하기
탁구치는 개발자
'iOS > HTTP' 카테고리의 다른 글
| HTTP) POST 시 Error (0) | 2022.07.29 |
|---|